Responsive Design

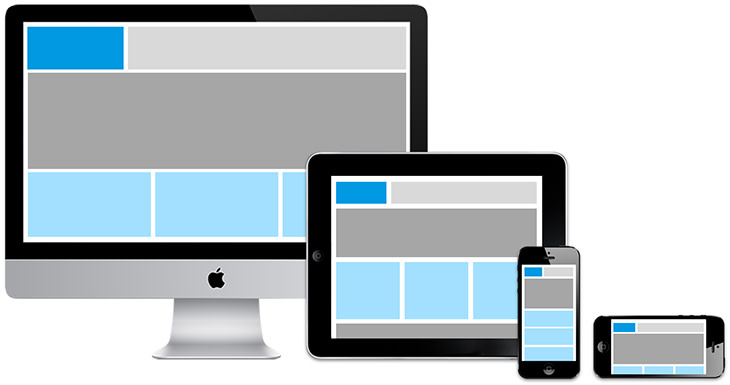
The appearance and handling of a website are heavily dependent on the used device. From a desktop monitor to a smart phone the screen size and other preconditions like e.g. the bandwidth can differ substantially. Goal of a responsive design is an optimal usability of a website on every device. A website without responsive design in a mobile context appears difficult to read and in some cases even non-navigable.
ADVANTAGE
The advantage over a mobile website is that the responsive design can support all screen resolutions while a mobile website keeps only one optimized variant available for one selected screen size.
The advantage over an adaptive website is similar. The responsive design offer the fluid adaption to all devices while the adaptive design is restricted to a fix amount of screen sizes (via breakpoints) and stays static between them.
